Nhiều người khi mới bắt tay vào thiết kế website chắc chắn sẽ gặp không ít trở ngại. Nhất là trong việc sắp xếp bố cục các yếu tố như hình ảnh, hình khối, văn bản,… sao cho hợp lý. Tuy nhiên, với Grid System thì vấn đề này không còn đáng lo ngại. Bởi các designer có thể dễ dàng xây dựng giao diện. Mang đến trải nghiệm tối ưu nhất cho người dùng. Trong bài viết này, IAPKdownload sẽ chia sẻ chi tiết hơn về hệ thống lưới trong thiết kế website, cùng tham khảo ngay nhé!
Grid System là gì?
Grid System (hệ thống lưới) là một hệ thống cấu trúc bao gồm một hay nhiều đường thẳng ngang dọc giao nhau. Có chức năng chia bản thiết kế ra thành các module hoặc cột nhỏ hơn được sử dụng để sắp xếp nội dung. Trong thiết kế website Grid System đóng vai trò hỗ trợ các thành phần. Giúp cho việc bố trí nội dung, cân nhắc tỉ lệ giữa các thành phần trên site tốt hơn. Đồng thời dễ dàng trong việc quản lý nội dung và hình ảnh. Từ đó giúp chúng được trình bày gọn gàng, chi tiết.
Hệ thống lưới được cấu tạo bởi những đường line nhưng không nhất thiết chúng phải được hiện ra. Được sử dụng rất nhiều trong thiết kế website bởi chúng tương tự như khung sườn framework khi làm layout. Những chức năng của hệ thống lưới đảm bảo đáp ứng tốt các nguyên tắc thiết kế giao diện website như: tính định hướng, tính nhất quán, khoảng cách, sự ngay ngắn và rõ ràng,…giúp tạo ra những sản phẩm bắt mắt.
Thành phần của hệ thống lưới trong thiết kế web

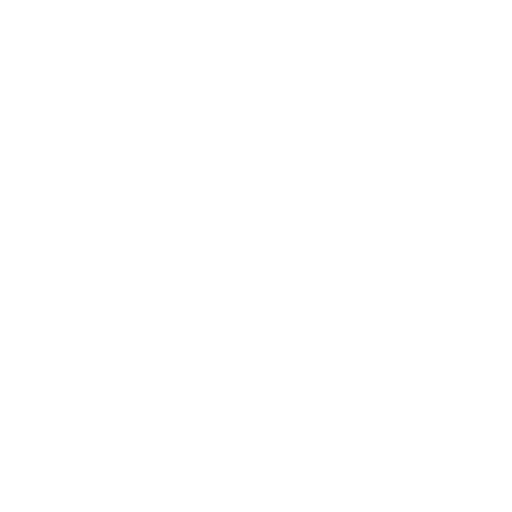
Chia thành phần của hệ thống lưới trong thiết kế web là một cách cơ bản để tổ chức và quản lý các yếu tố trên trang web. Giúp đảm bảo sự cân đối, hài hòa và sắp xếp hợp lý các phần tử trong giao diện. Thành phần của hệ thống lưới trong thiết kế website bao gồm:
- Container: Container trong thiết kế website nói chung là phần không gian bao bọc các thành tố graphic và content. Nó có vai trò kiểm soát chiều rộng của layout.
- Column: Đây là nền tảng của lưới. Bao gồm các cột dọc với những khoảng không trải dài theo chiều ngang. Container được dùng để căn hàng các yếu tố.
- Row: Hay còn được gọi là tập hợp các module theo chiều ngang, bao gồm các yếu tố nằm ngang của lưới.
- Module: Là không gian được tạo ra từ giao điểm giữa các cột và hàng để chèn những nội dung, hình ảnh và những yếu tố có trong thiết kế.
- Gutter: Khoảng cách giữa các cột và càng hàng trong hệ thống lưới có nhiệm vụ giúp cho các bản thiết kế không bị gần sát nhau quá, mang đến sự dễ chịu cho người xem.
- Margin: Khoảng cách lề mép ngoài của trang thiết kế và Container giúp cho phần nội dung được giới hạn, không bị tràn ra bên ngoài trang.
Ưu, nhược điểm của Grid System trong thiết kế website
Bất kỳ công cụ hoặc phần mềm nào khác, hệ thống lưới trong thiết kế web cũng có những ưu điểm và nhược điểm riêng. Dưới đây là một số điểm mạnh và yếu của hệ thống lưới:
Ưu điểm của hệ thống lưới

Hệ thống lưới trong thiết kế web là một phương pháp quan trọng. Giúp tổ chức và cân đối các yếu tố trên trang web. Chia trang thành các cột và hàng, tạo ra một khung giao diện cơ bản. Giúp xác định vị trí và kích thước của các phần tử. Hệ thống lưới không chỉ mang lại sự hài hòa và cân đối, mà còn đem lại nhiều ưu điểm cho quá trình thiết kế web. Dưới đây là một số ưu điểm chính của hệ thống lưới trong thiết kế web:
- Cấu trúc rõ ràng: Xác định cấu trúc của trang web, giúp các phần tử được sắp xếp và cân đối một cách hợp lý.
- Tính linh hoạt: Có thể tái sử dụng các module, khối và thành phần thiết kế trên các trang khác nhau. Tiết kiệm thời gian và công sức trong việc thiết kế và phát triển các trang web.
- Tính tương thích: Grid System cho phép tùy chỉnh và thích ứng với các kích thước màn hình khác nhau. Máy tính để bàn đến điện thoại di động đều có thể tương thích dễ dàng. Giúp đảm bảo trải nghiệm người dùng mượt mà hơn trên nhiều thiết bị.
- Tạo sự hài lòng: Cung cấp khung giao diện rõ ràng. Giúp người dùng dễ dàng xác định vị trí, kích thước và căn chỉnh các phần tử. Tăng tỷ lệ hài lòng khi sử dụng, tạo giao diện đẹp mắt và chuyên nghiệp.
- Tuân thủ các quy chuẩn thiết kế: Tuân thủ các quy chuẩn thiết kế web. Giúp trang web của doanh nghiệp trở nên dễ đọc, dễ hiểu và dễ sử dụng hơn cho người dùng.
-> Tìm hiểu thêm: Top 10 mẫu website responsive – thân thiện thiết bị di động
Nhược điểm của hệ thống lưới

Hệ thống lưới (Grid System) là một công cụ hữu ích trong thiết kế web. Tạo ra cấu trúc rõ ràng và tăng tính thẩm mỹ cho trang. Tuy nhiên, cũng như bất kỳ công cụ hay phương pháp nào khác. Hệ thống lưới cũng có nhược điểm của riêng nó. Dưới đây là một số nhược điểm chính của hệ thống lưới trong thiết kế web:
- Giới hạn sự sáng tạo: Hạn chế sáng tạo và khả năng tạo ra các thiết kế độc đáo. Đặc biệt đối với các trang web có yêu cầu đặc thù và phong cách riêng.
- Độ phức tạp: Đôi khi xây dựng và quản lý hệ thống lưới có thể gặp khó khăn. Vì nó đòi hỏi kiến thức và kỹ năng sử dụng các công cụ và framework liên quan.
- Yếu tố Responsive: Tùy chỉnh hệ thống lưới để tương thích với các thiết bị di động và kích thước màn hình khác nhau có thể xảy ra lỗi. Tuy nhiên chỉ là trong một vài trường hợp, lỗi này không xuất hiện thường xuyên.
- Hạn chế nội dung đa dạng: Một hệ thống lưới có quy chuẩn thiết kế nghiêm ngặt. Sẽ gây khó khăn trong việc sắp xếp và trình bày các loại nội dung phong phú, như video, hình ảnh, bảng biểu,…
- Lưới trùng lặp: Sử dụng cùng một hệ thống lưới cho nhiều trang web có thể làm cho chúng trở nên giống nhau và thiếu sự độc đáo. Gây mất điểm trong việc tạo điểm nhấn và khó phân biệt từng trang.
Một số lợi ích của Grid System trong thiết kế website

Hệ thống lưới (Grid System) đã trở thành một công cụ quan trọng trong thiết kế website hiện đại. Sử dụng hệ thống lưới giúp định hình và tổ chức hợp lý các thành phần trên website. Không chỉ mang lại sự cân đối và trật tự cho giao diện, mà còn mang đến nhiều lợi ích khác mà các Web Designer không thể bỏ qua.
- Sự thống nhất: Giúp Designer thiết kế theo đúng tỷ lệ. Grid System sẽ giúp đồng bộ và thống nhất tất cả thiết kế từ đó mang đến tính liên kết về thẩm mỹ.
- Tạo thiết kế Responsive: Phục vụ tốt cho thiết kế các bộ phận khác nhau của trang web nhờ hệ thống linh hoạt và khả năng biến đổi theo nhu cầu sử dụng.
- Tối ưu hóa trải nghiệm người dùng: Designer có thể duy trì khả năng làm chủ, tạo cấu trúc ấn tượng và xây dựng những sản phẩm mang tính thẩm mỹ cao.
- Hỗ trợ người thiết kế website: Trợ giúp công việc lập trình tốt hơn, giúp chọn lựa ra những phần tử đồng nhất trong thiết kế cũng như áp dụng hiệu ứng module này cho cấu trúc CSS và mã của designer.
-> Tìm hiểu thêm: Top 10 mẫu website responsive được sử dụng phổ biến nhất
4 Loại hệ thống lưới được sử dụng phổ biến để thiết kế website
Simple Grid

Simple Grid là dạng lưới CSS bao gồm 12 cột. Mỗi cột được chứa trong các hàng và chứa trong một vùng chứa. Vùng chứa này có chiều rộng tối đa là 960px nhưng hoàn toàn có thể chỉnh sửa sao cho phù hợp. Không cần phá vỡ bất kỳ quy chuẩn gì trong bảng quy chuẩn bắt buộc. Hệ thống lưới Simple Grid phục vụ tốt nhu cầu thiết kế và giúp các designer xây dựng các trang web nhanh chóng. Simple Grid là một mẫu chuẩn SEO cho Blogspot, mang phong cách lưới tuyệt đẹp và trang nhã với giao diện sáng sủa. Mẫu Simple Grid được thiết kế hoàn toàn responsive và đã được tối ưu hóa cho việc SEO.
Bootstrap
Hệ thống lưới này có khả năng đáp ứng (responsive). Nghĩa là các cột có thể tự động điều chỉnh và sắp xếp lại để phù hợp với kích thước màn hình. Quan trọng là đảm bảo tổng số cột không vượt quá 12 hoặc ít hơn (không cần sử dụng hết tất cả 12 cột).
Bootstrap cho phép quá trình thiết kế website diễn ra nhanh chóng hơn. Dựa vào những thành tố cơ bản có sẵn như: buttons, tables, carousels, typography, grid, navigation, image, forms,…Bên cạnh đó, dựa vào những thuộc tính quy định sẵn về giao diện. Các designer có thể sáng tạo ra nhiều sản phẩm mới mẻ, đẹp mắt mà vẫn đảm bảo tiết kiệm thời gian.
Pure
Pure được thiết kế với mục tiêu đơn giản và nhẹ nhàng. Chỉ tập trung vào việc cung cấp các công cụ cần thiết để xây dựng hệ thống lưới. Giúp giảm thiểu mã lệnh và tối ưu hóa hiệu suất của trang web. Hỗ trợ tạo ra các hệ thống lưới responsive. Tức là có thể tự động thích ứng với kích thước màn hình của người dùng. Giúp đảm bảo trang web hiển thị đúng và dễ đọc trên mọi thiết bị. Cung cấp cú pháp và lớp CSS dễ hiểu và dễ sử dụng.

Nhà phát triển không cần phải có kiến thức chuyên sâu về CSS vẫn có thể sử dụng hệ thống Pure. Áp dụng các lớp CSS đã được định nghĩa sẵn, người dùng có thể dễ dàng tạo ra các cột, hàng và bố cục theo ý muốn. Ngoài ra, hệ thống còn cho phép tùy chỉnh và mở rộng theo nhu cầu của từng dự án. Người dùng có thể chỉnh sửa các thuộc tính, màu sắc, và phong cách. Tùy chỉnh sao cho phù hợp với thiết kế và yêu cầu cụ thể của trang web.
Foundation
Foundation cung cấp một loạt các tính năng và thành phần có sẵn. Có thể xây dựng hệ thống lưới đơn giản trong thiết kế web. Cung cấp các lớp CSS và các phần tử HTML được định dạng sẵn để tạo ra các cột, hàng, và các phần tử khác trong giao diện. Foundation được thiết kế để hỗ trợ thiết kế responsive. Có khả năng tự động thích ứng với kích thước màn hình của người dùng. Hệ thống lưới của Foundation cho phép người dùng tạo ra các bố cục linh hoạt trên các thiết bị khác nhau. Người dùng có thể điều chỉnh các thuộc tính, phong cách, màu sắc, và các thành phần khác của hệ thống lưới.
Lưu ý khi sử dụng Grid System

Sử dụng Grid System trong thiết kế web mang lại nhiều lợi ích và giúp tạo ra giao diện tối ưu trên các thiết bị khác nhau. Tuy nhiên, để sử dụng Grid System một cách hiệu quả, có một số lưu ý quan trọng mà bạn nên xem xét. Dưới đây là một số lưu ý khi sử dụng Grid System:
- Đặt lớp phủ hệ thống lưới vào thiết kế: Nếu cảm thấy không thoải mái khi sử dụng cấu trúc CSS. Với cách này các designer có thể bật hoặc tắt lớp lưới hiển thị khi cần thiết.
- Chú ý đến khoảng trống: Khi thiết kế website các designer nên sử sử khoảng trống hợp lý. Để sản phẩm được thiết kế và khoảng cách giữa các phần tử được bố trí, sắp xếp hoàn hảo.
- Tạo một số hướng dẫn: Việc làm này sẽ giúp các designer dễ dàng xác định và quản lý hệ thống lưới hiệu quả hơn.
- Không cần ràng buộc: Designer có thể thiết kế dưới hệ thống lưới của riêng mình. Tập trung vào những thông tin quan trọng nhất để mang đến những nghiệm tốt cho người dùng.
Tất cả chúng ta có thể thấy Grid System là một công cụ quan trọng trong thiết kế website. Tạo ra giao diện hài hòa, responsive và dễ dàng hơn trong việc quản lý. Có khả năng định vị và tỷ lệ cân đối các phần tử, hệ thống lưới đã đảm bảo sự đồng nhất và tương thích trên các thiết bị khác nhau. Hy vọng là thông qua nội dung bài viết này, các bạn đã có thể hiểu cơ bản về hệ thống lưới và vai trò của nó đối với việc thiết kế website.